Master’s degree projects
An overview of collaborative work produced during a full-time academic program at the Centre for Digital Media #XR #VR #AR #Art #Design #MultiMedia #Games #ArtificialIntelligence #VisualCulture #UI
project 1: AI / COMPUTER VISION ART INSTALLATION
Face to Interface
An interactive art installation powered by Artificial Intelligence
#AI #ContemporaryArt #MachineLearning #ComputerVision
My role
I worked as Lead User Interface Designer and Art Director
project 2: VR EXPERIENCE
Training for
a Virtual Future
A virtual training environment for paramedic students
April 2020 | #VR #Training #PublicSafety #EmergencyServices
My role
I worked as Product Manager, Client Liaison and 2D Lead User Interface Designer
Ever found yourself in a situation bad enough to realize you’ll need help from people with skills surpassing your own? Remember the onset of panic, the feeling of shock at your own helplessness? Then, the sense of immense relief when they arrive. The first responders, the trained professionals, the saviours. But who trains those people?
The Justice Institute of British Columbia does. Canada’s leading public safety educator and superhero production machine – and our lawful good client for Term 2.
This project prototypes a realistic, accessible VR training platform, to prepare paramedic students for diverse emergencies in a safe, adaptable environment.
Through complete immersion, the scenario provides both experiential and reflective learning opportunities for trainees, to apply critical assessment and decision-making skills, leading to improved response when real events occur. It is by design scaleable, and infinitely repeatable,
As we learned from the CTLI, creating real-life training stages is time-consuming and expensive. Current best practice requires constant instructor feedback, use of actors, and a lot of student imagination. In high-stress environments, students also tend to focus on patients and may neglect their own safety. Therefore, their situational awareness needs to be heightened, which a safe, accessible VR scenario can certainly provide a perfect stage for.
↑ Data dashboard - UI style guide
Due to Covid -19, social distancing measures were put in place at CDM by mid-March, and team LifesaVR started to work fully remote .
Besides vintage products like Slack and Google Hangouts, we circled through a bunch of new team collaboration tools such as Zoom, Whereby, BlueJeans, and Flock, each of which showed promise, advantages, and some neat extras.
↑ remote ‘Dailies’, running through design progress in an extended standup format
↑ Core incident scene: morning rush hour, urban setting, pedestrian struck by SUV
Our target users would be trainees and instructors of 13 JIBC divisions in the School of public safety, School of Health, Community & social justice, and School of criminal justice & security. For this project prototype, the CTLI predetermined a scenario specifically for the Paramedic Academy, and our user segments were students and the instructors of such.
An integrated data dashboard offers core functionalities to track, analyze, and review how trainees make decisions during the simulation; test output thereof will be provided in real time.
↑ Simulation area landing page, task description, breakdown and performance times
This prototype is one of a kind in the paramedic training field in BC. As a talented, high-performance CDM team, we’ve been instrumental in laying the foundations for seamless virtual reality training across all departments at the Justice Institute of British Columbia.
Final prototype showcase
Team ‘LifesaVR’
Eris Lam, Kyle Liu, Julia Read, Farbod Tabaei, Sooq Won, Yuan Zhang
Faculty Supervisor
Robyn Sussel
Clients and advisors
Robert Walker, Interim Director, Simulation Specialist, JIBC
Junsong Zhang MEd, MDM, Instructional Designer, JIBC
project 3: GAME DESIGN
Ascent to Paradise
An Asymmetric VR party game
December 2019 | #VR #PC #casual #climbing #HUD #UI #UX
My role
I worked as Art Director and HUD Lead User Interface Designer
↑ concept art by Sooq Won / Jian Shi Art
“Messing up people is fun :D”
The exciting switched-up gameplay between a standing VR ‘climber’, who has to reach the top as quickly as possible, and the seated PC ‘God’ who has to prevent this, was chosen to offer players a deeper experience, make play more inclusive, and find the right balance between both parties.
↑ successful playtests, engaged players, in both play modes
“Very realistic and immersive experience.”
Imagine a dystopian future, where humans need to embark on life-or-death climbs of immense mountains, in order to survive the threat of environmental extinction.
To reach Eden 2.0., a paradisiacal city atop one of the safe peaks, they must race against time, out-climb rising toxic oceans, and outwit a volatile God blocking their way to the gates of salvation. Life’s hard for a Harshlander.
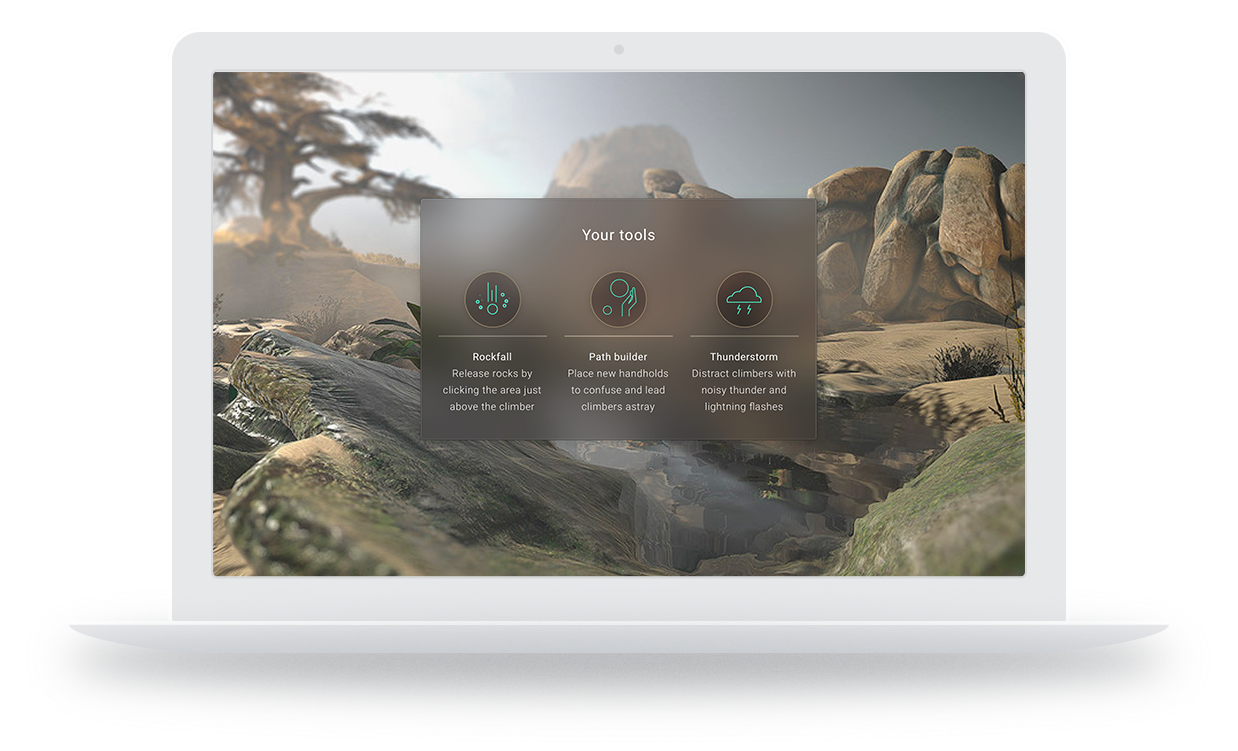
↑ the ‘God’ toolbox: throw giant boulders, build helpful paths, or summon thunder
Core Mechanics:
VR Climbing
Score setting
Asymmetric mode
Other mechanics included custom speed rising water, throwing rocks, creating new paths, summoning thunder, safe zones, cool down time, profiles, NPCs, and climber’s health
↑ player’s choice - cranky god or desperate citizen?
To give Eden appropriately ‘divine’ visual UI attributes, I used:
resplendent rays of light
lustrous, textured fonts
opulent patterns
the colours of precious metals & jewels
↑ level graphics increase with complexity of gameplay
I imagined the Harshlands to be uninhabitable, dry desert states. To give a suitable, culturally representative look and feel, I used:
desolate, bleached out landscape
lack of vegetation or colour
deliberately functional + minimal
to be discarded easily at god’s whim
↑ concept of ‘god’ taking aim at a climber
Final prototype showcase
Team ‘Crow Valley Crew’
Rosa Cebolla, Eugene Chau, Cathy Lu, Julia Read, Ali Shafiei, Sooq Won,
special thanks to Jian Shi Art
Faculty Supervisors
Jason Lee Elliott
Sean Jeon [TA]
Project 4: EXHIBITION DESIGN
A Seat at the Table
An Augmented Reality story in six chapters for the Museum of Vancouver
November 2019 | #AR #experience #VirtualStorytelling #installation #UI #UX #sound design
My role
I worked as Client Liaison, Project Manager (Sound Design), 2D User Interface Designer
How do we tell a complex, highly sensitive historical story, to engage the museum visitor of today? How do we attract, and retain, younger audiences? Two of the most pressing questions in a brief presented to our team by the Museum of Vancouver at the beginning of term.
↑ intro screen: serene reduced colourways, gently moving idle screen dove animation
The given hardware requirements were iPads, with ARKit as the development platform of choice, and an Augmented Reality experience as the ultimate deliverable.
↑ exhibition room design concept, custom iPad stand + physical prototype ‘marker’ book plinth
As part of a larger-scale exhibition themed around Chinese immigration to British Columbia, our piece would complement the somber physical part of a room filled with large scale paper lanterns, assembled from government texts displaying the systemic racism against Chinese Canadians around the time of WW1, when our story takes place.
↑ onboarding screen: simplicity through iconography
Final prototype showcase
Team ‘AR Stories’
Yi Bie, Grace Chang, Patrick de Moss, Rainie Han, Alessandra Huang, Julia Read, Emily Yao
Clients and advisors
Viviane Gosselin, Curator of Contemporary Culture, Museum of Vancouver
Denise Fong, Co-Curator, Museum of Vancouver
Sean Ronan, Co-Founder, XR Producer, Hammer & Tong
Faculty Supervisors
Larry Bafia, Director, CDM
Laura Ballay
D’Arcy Smith
Dr. Patrick Parra Pennefather, CDM, UBC Sound Design